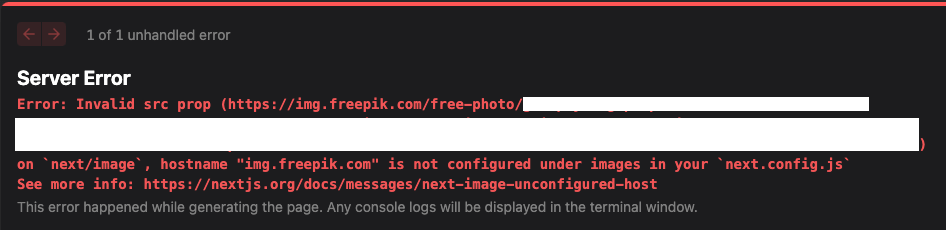
Next-image-unconfigured-host image error.
Saturday 4th November, 2023
One of your pages that leverages the next/image component, passed a src value that uses a hostname in the URL that isn’t defined in the images.remotePatterns in next.config.js.

By simple words, it happens, when you are trying to pass into the image src external image link instead of local. Because the external image src is very handy method of displaying images, I want to deal with you with one of the solutions of this error.
Go to your next.config.js file and you willl see this code
const nextConfig = {
reactStrictMode: true,
}
Change it to this:
const nextConfig = {
images: {
domains: [
“img.freepik.com”,
“images.pexels.com”
],
},
}
In my case I was using image external paths from freepik.com and pexels.com, that’s why I have added those domains to my next.config.js, in order to say, that I import images from these urls.
I hope this solution will help you.
You can learn more by following my social media:
Support my blog by this link: https://buymeacoffee.com/edx126
Schedule a Call
Posted by Edgar Hovhannisyan