New Aspect of Google Ranking – Interaction to Next Paint (INP).
Saturday 6th April, 2024
The Key Points of its optimization.
Google has introduced a new algorithm for ranking – Interaction to Next Paint. On the 12th of March 2024, Web Vitals integrated a new aspect of ranking – INP.
In short, it does not only check the rendering of the first screen but also the speed of the website behavior after a click or any other action.
So, the reason why the metrics have been changed, is that INP helps to evaluate the interaction speed with the website.
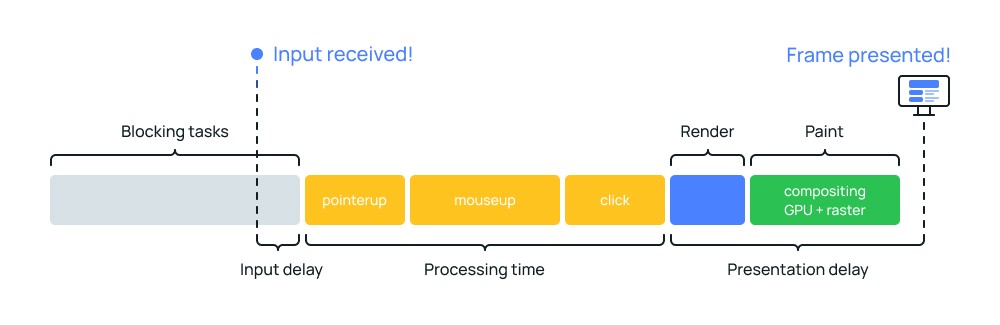
Instead of measuring just the loading part, INP measures the full duration from the start of interaction. For example, click to the next page, or some button, that makes an action on the website – through the event handler until the browser can render the next screen.
This innovation is the biggest update of the Core Web Vitals aspect since the launch.
Core Web Vitals evaluates the speed metrics and there are 3 signals, that are being evaluated: 1. Interaction to Next Paint – checks the speed of interaction on the website after it’s loading.
2. Largest Contentful Paint – checks, how quickly the main page is displayed.
3. Cumulative Layout Shift – checks, if the layout shifts after loading.
How does the evaluation happen and INP value is calculated?
As already mentioned, INP is the measurement of the page speed ability, how fast it will respond to interactions from the user – how much time passes between a user interaction (such as clicking a mouse button) and the site’s response.
One more example is when
1. the user clicks the button
2. the request is being handled and
3. the result is rendered (displayed).
The time interval between these 3 things from the click to the rendering of the final result is called INP measurement value.

Those 3 stages of interaction are considered to be good (the INP score), if the whole process (from 1 – 3) takes less than 200 milliseconds.
So in short, let’s call them: 1. Input delay
2. Processing time
3. Presentation delay
The metrics speed checkpoints are:
INP less or equal to 200 milliseconds means the website interaction speed is good.
INP between 200 and 500 milliseconds means that the website needs to be optimized.
INP more than 500 milliseconds means that the website is functioning badly.

Hovering and scrolling are not counted in INP.
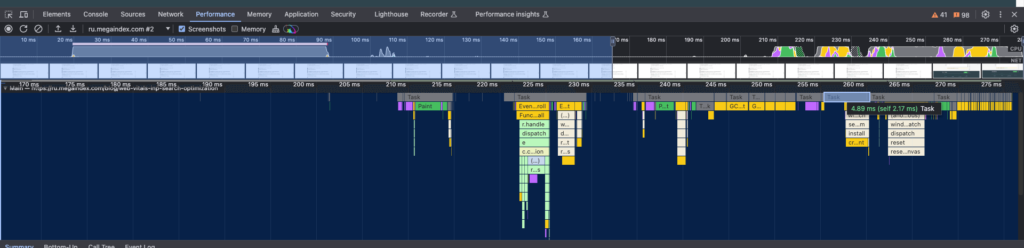
To detect INP issues, you can use Chrome DevTools.
You can create a recording, make some clicks (interaction), stop the recording, and then in the performance panel analyze that. Seeing the milliseconds for each action.

To collect data about INP you can use for example RUM service, which is offered by Cloudflare.
It’s a free provider that collects INP as part of its dataset. It currently powers Cloudflare Web Analytics and Cloudflare Observatory. By enabling RUM with Cloudflare, you can explore the interactivity of your site’s web pages and start to identify interactivity issues. Just log onto the Cloudflare Dashboard, and head to your target account. Go to Web Analytics.
For more details here is the article: https://blog.cloudflare.com/inp-get-ready-for-the-new-core-web-vital
The main reasons for causing issues with INP and basic recommendations for resolving them are mentioned below:
- Optimizing JS on the website. One of the contributing causes of degraded INP is JavaScript blocking the main thread after an interaction. Often this can be caused by heavy third-party scripts attaching event listeners to DOM elements. A large DOM (Document Object Model) can cause problems (complex JS functions, heavy scripts, third-party CDN, API, etc), and it is better to minimize or remove them.
- Complex CSS selectors can also cause significant issues in response to user interaction
- If your website renders most of its HTML on the client side using JavaScript, it’s important to know how client-side HTML rendering can affect the interactivity.
Cloudflare offers a unique product that can entirely remove third-party scripts from the browser. This frees up the main thread, boosting interactivity. Not only can it improve INP, but it can also dramatically improve the security posture of your site by reducing (or even entirely removing) the amount of third-party JavaScript that runs on your website.
https://www.cloudflare.com/application-services/products/zaraz/
You can learn more by following my social media:
Support my blog by this link: https://buymeacoffee.com/edx126
Schedule a Call
Posted by Edgar Hovhannisyan